쉽고 빠르게, 제법 괜찮은 App icon을 만드는 방법을 소개합니다. 일러스트레이터 같은 툴은 잘 모르고 디자인 감각도 부족한며, 그냥 취미로 App 개발을 하는 저에게는 꽤나 도움이 되는 사이트인데요, 바로 IconKitchen이라는 곳입니다.
아이콘 만들기
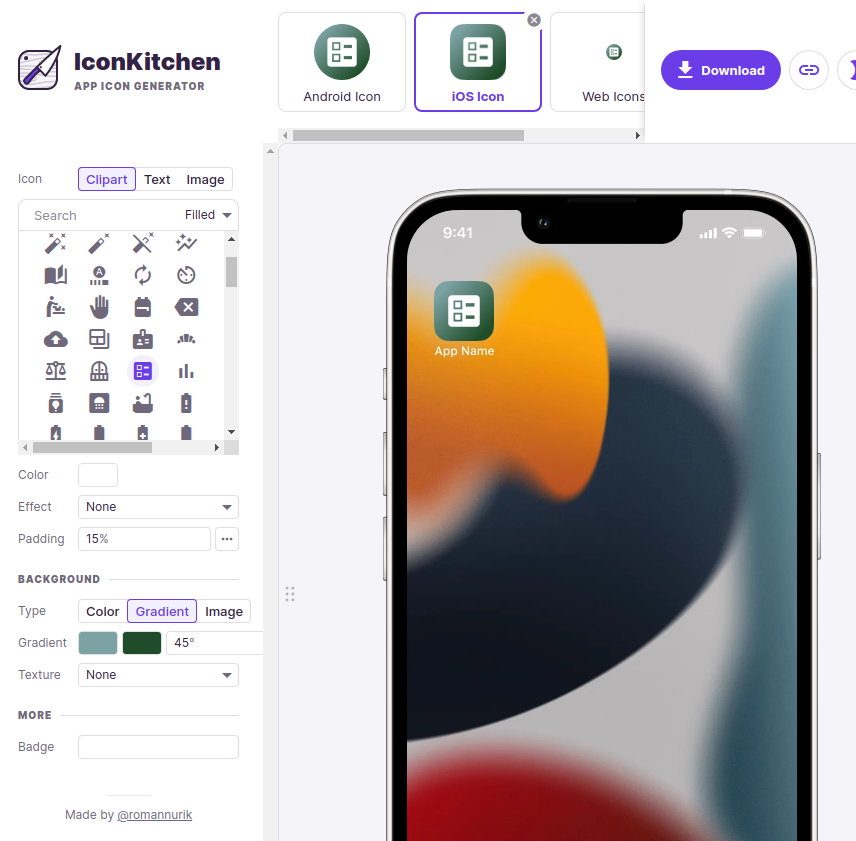
1. 클립아트
IconKitchen에서 제공하는 클립아트로 간단하게 아이콘을 만들 수 있습니다. 꽤나 많은 종류의 클립아트를 제공하고 있으며, 클립아트의 색상 변경 및 Padding값 조절, 효과(shadow 등)를 줄 수 있습니다. 아쉽게도 2개 이상 겹쳐 쓰는 건 안되는 것 같네요.

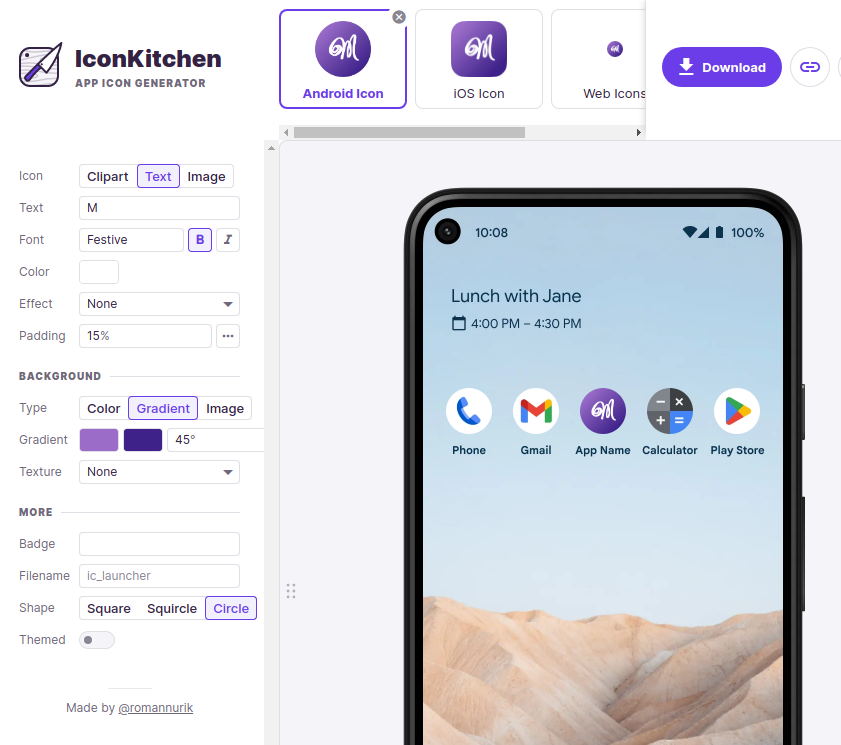
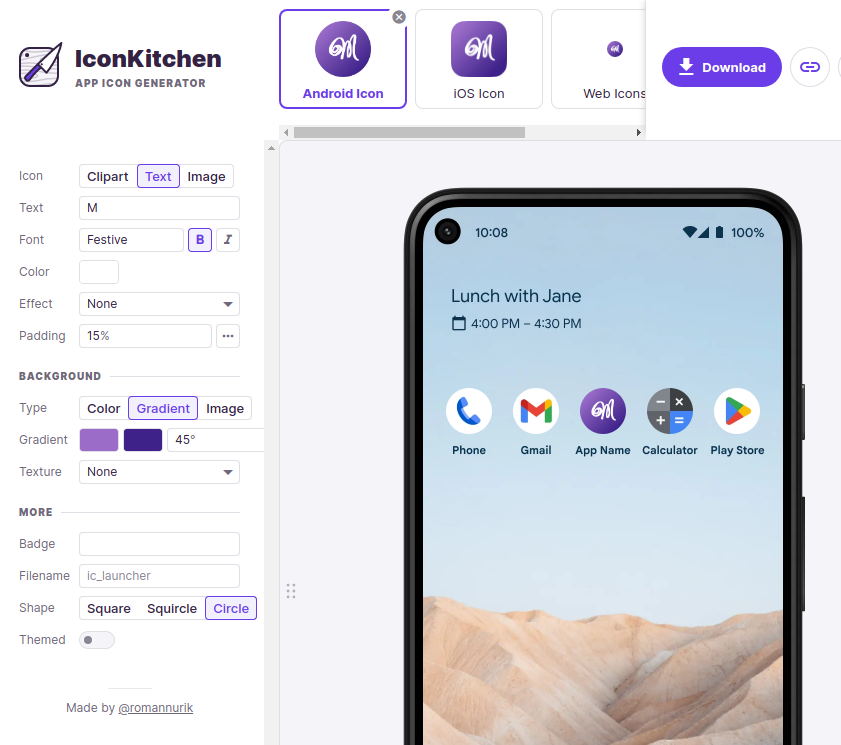
2. Text
텍스트로 아이콘을 만들 수 있습니다. 클립아트와 마찬가지로 색상 변경 및 Padding값 조절, 효과를 줄 수 있고, 폰트도 다양하게 바꿀 수 있어서 유용합니다.

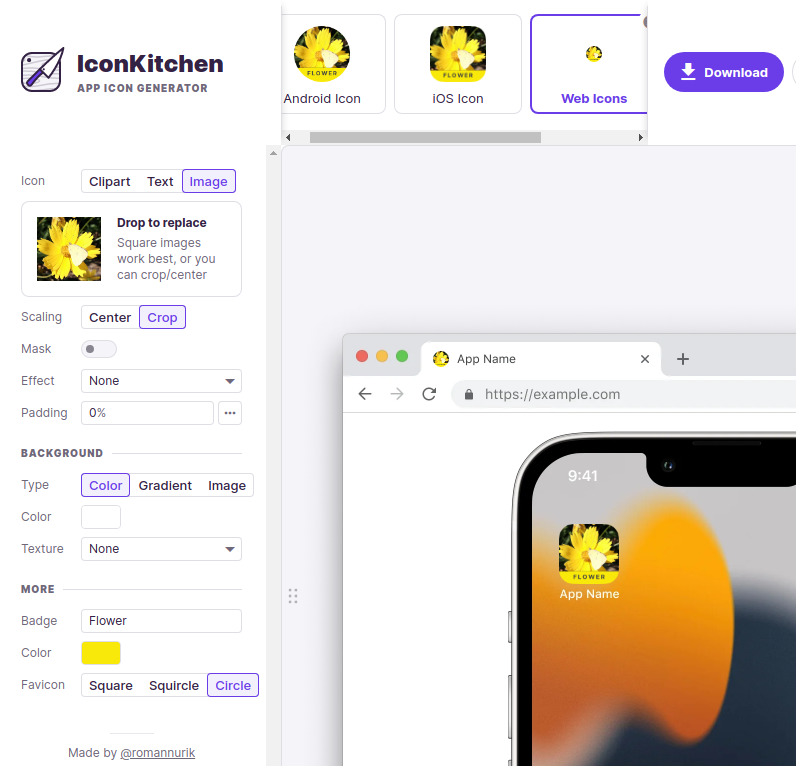
3. Image
아래와 같이 이미지를 적용하는 것도 가능한데요, 클립아트에서 마음에 드는 모양을 발견하지 못하셨다면 직접 만들어서 업로드한 다음, 옵션을 통해 조절하는 것도 좋을 것 같습니다. 투명 배경에 흰색으로 아이콘 모양을 만들어서 업로드 하면 클립아트와 똑같은 효과를 적용할 수 있습니다.


아이콘 다운로드 하기
화면 오른쪽에서 다운로드 버튼을 누르면 IconKitchen-Output.zip 압축파일이 다운로드 됩니다. 그러면 아래와 같이 ios, android개발 환경에 맞게 아이콘을 크기별로 만들어 줍니다. 이제 프로젝트에 옮겨주기만 하면 됩니다.