Flutter는 UI를 빌드하는 데 활용할 수 있는 다양한 유형의 버튼을 제공하고 있습니다. 그중에서 Flutter에서 많이 사용되는, 머티리얼 디자인(Material Design; 플랫 디자인의 장점을 살리면서도 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식 by 위키백과) 기반의 버튼을 소개합니다.
버튼의 종류가 많아서 처음에는 이 화면에는 어떤 버튼을 써야 하는지 고민될 수 있는데요, 머티리얼 디자인 정책에 기반하여 버튼의 형태를 결정하면 됩니다. 자세한 내용은 머티리얼 디자인 – 버튼 안내 페이지(https://m2.material.io/components/buttons)를 확인하시기 바랍니다. 아래 버튼 소개 페이지도 위 문서를 참고하여 작성하였습니다.
버튼 소개
1. ElevatedButton
ElevatedButton은 화면 표면에서 튀어나온 머티리얼 디자인 버튼입니다. ElevatedButton은 일반적으로 양식 제출 또는 새 화면으로의 이동과 같은 기본 작업에 사용됩니다.
2. TextButton
배경색이나 테두리가 없는 머티리얼 디자인 버튼입니다. 일반적으로 작업 취소 또는 양식 재설정과 같은 보조 작업에 사용됩니다. 테두리가 보이지 않으므로 다른 위젯(주로 Dialog와 Card)의 상대적인 위치에 배치되도록 합니다. 예를 들면 아래와 같이 AlertDialog에서 하단 코너의 버튼으로 사용합니다.

AlertDialog 내 Textbutton ‘Got it’
3. OutlinedButton
투명한 배경과 테두리가 있는 머티리얼 디자인 버튼입니다. 테두리가 있는 TextButton이라고 보면 됩니다. OutlinedButton은 medium-emphasis button으로 기본 작업은 아니지만 그래도 중요한 작업, 화면의 다른 요소를 방해하지 않는 중요한 작업에 사용됩니다. 즉, Contained button인 ElevatedButton보다는 덜 강조되고, TextButton보다는 중요한 작업에 배치하면 됩니다.
4. IconButton
텍스트 대신 아이콘을 표시하는 머티리얼 디자인 버튼입니다. 일반적으로 게시물 공유 또는 좋아요 표시와 같이 연결된 아이콘이 있는 작업에 사용됩니다.
5. FloatingActionButton
화면 콘텐츠 위에 떠 있는 머티리얼 디자인 버튼입니다. 일반적으로 목록에 새 항목을 추가하는 것과 같은 기본 작업에 사용됩니다. FloatingActionButton에는 사용자 지정할 수 있는 원형 모양과 기본 배경색이 있습니다.
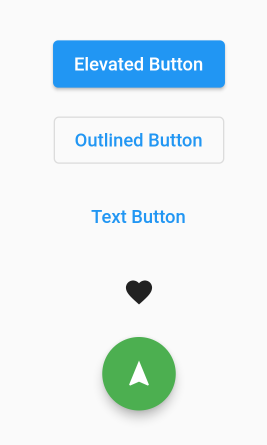
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Hello App',
home: Scaffold(
body: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {},
child: Text('Elevated Button'),
),
SizedBox(height: 10.0),
OutlinedButton(
onPressed: () {},
child: Text('Outlined Button'),
),
SizedBox(height: 10.0),
TextButton(
onPressed: () {},
child: Text('Text Button'),
),
SizedBox(height: 10.0),
IconButton(
onPressed: () {},
icon: Icon(Icons.favorite),
tooltip: 'IconButton',
),
SizedBox(height: 10.0),
FloatingActionButton(
onPressed: (){},
backgroundColor: Colors.green,
child: const Icon(Icons.navigation),
),
],
),
);
}
}
예제 코드 결과 화면