Flutter 앱에 이미지 파일을 넣는 방법을 소개하도록 하겠습니다. 처음 이미지를 추가할 때, 약간의 작업이 필요합니다.
프로젝트에 이미지 추가하기
- 앱의 root 폴더에 이미지를 저장하기 위한 폴더를 생성합니다.
보통 폴더 경로는 assets/images/ 또는 images/ 를 많이 사용합니다. 저는 assets/images로 만들었습니다. - assets/images 폴더에 이미지 파일을 넣습니다.
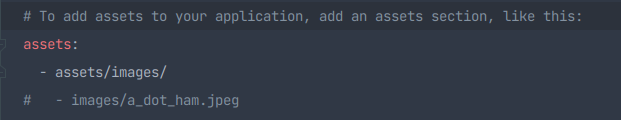
- pubspec.yaml 파일을 열고 flutter 섹션에 assets를 추가합니다. 이미지 파일 경로를 일일이 넣어도 되고, 폴더 경로만 넣어도 됩니다. 입력 시 주의할 점은 ‘띄어쓰기‘입니다. assets: 은 스페이스 2칸, – assets/images/는 스페이스 4칸입니다.

코드에서 이미지 불러오기
이제 이미지를 사용할 때 Image 위젯을 사용하여 이미지를 가져올 수 있습니다.
Image.asset(‘assets/images/flower.png’)
전체 코드는 아래와 같습니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello App',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Image.asset('assets/images/flower.png'),
);
}
}
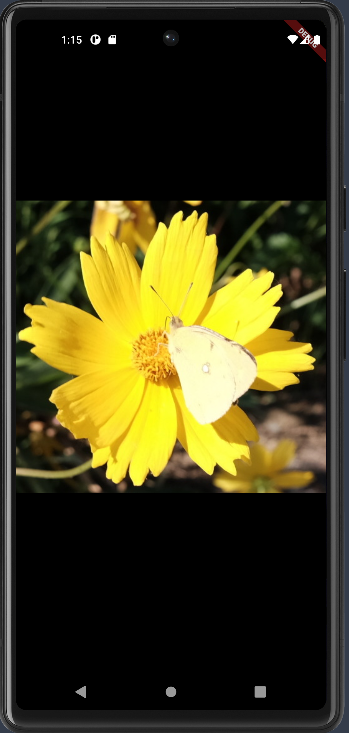
결과 화면
※ 오타 및 띄어쓰기 등에 문제가 없음에도 불구하고 image load 관련 오류가 발생한다면, 안드로이드 스튜디오를 재시작해보시기 바랍니다.